Se você está familiarizado com git, você pode baixar o código para este codelab do GitHub clonando-o:
git clone https://github.com/googlecodelabs/webrtc-webOutra alternativa, é clicar no botão a seguir e baixar um arquivo .zip com o código :
file_downloadBaixar o código fonte
Abra o arquivo .zip baixado. Isso irá descompactar uma pasta de projeto (adaptive-web-media) que contém uma pasta para cada etapa desse codelab, juntamente com todos os recursos que você irá precisar.
Você estará fazendo todo o seu trabalho no diretório chamado work.
As pastas step-nn contém uma versão finalizada para cada etapa desse codelab. Elas estão lá para referência.
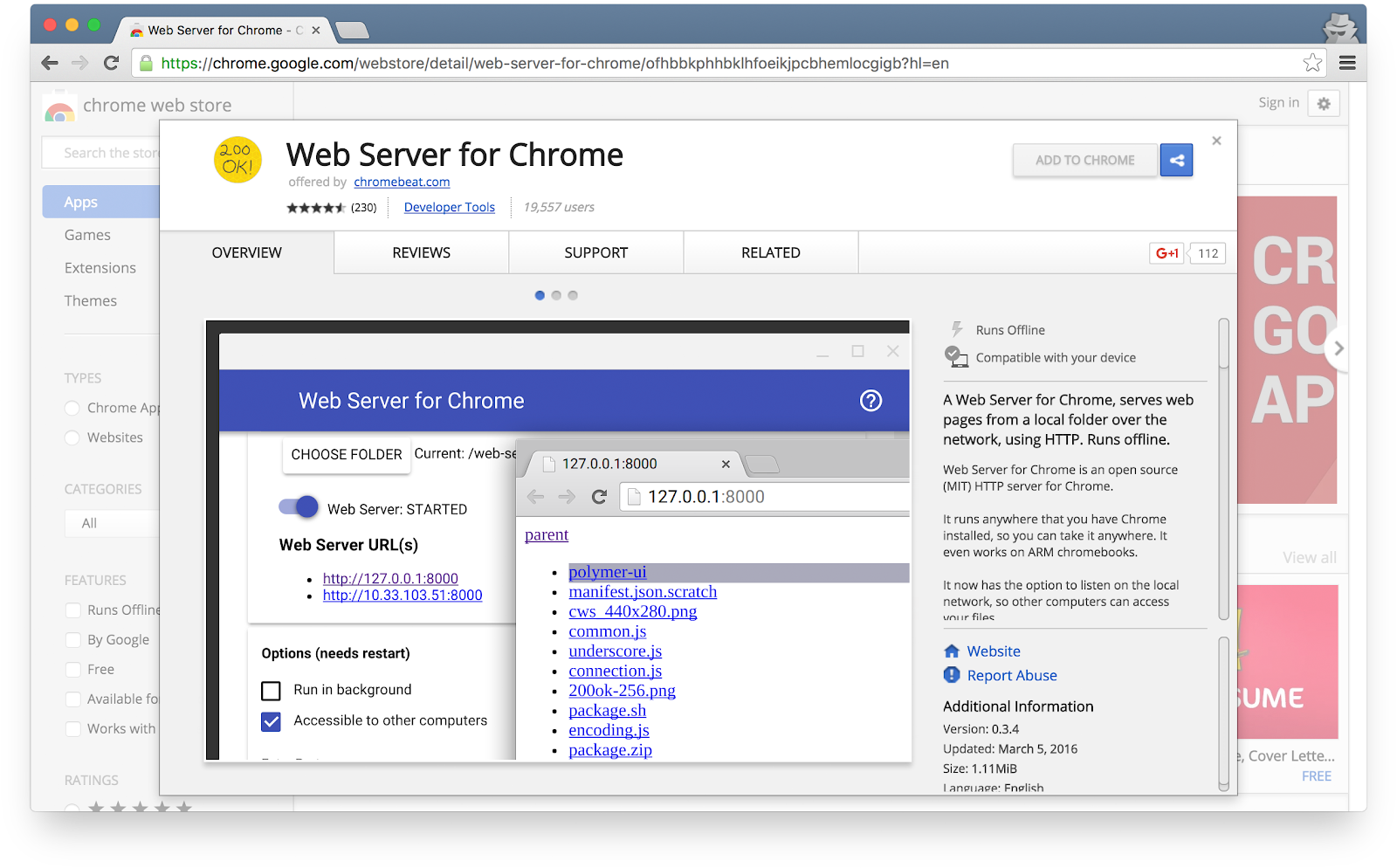
Enquanto você está livre para usar o servidor web de sua preferência. Esse codelab está projetado para funcionar bem com o Chrome Web Server. Se você não tem esse aplicativo instalado ainda, você pode instala-lo pelo Chrome Web Store.
Instalar o Web Server for Chrome

Depois de instalar o aplicativo Web Server for Chrome, clique no atalho de aplicativos na barra de favoritos, em uma nova aba, ou no inicializador de aplicativos:

Clique no ícone do Web Server:

Depois, você verá esse diálogo, que permite você configurar seu servidor web local:

Clique no botão CHOOSE FOLDER , e selecione a pasta work que você acabou de criar. Isso permitirá que você visualize seu trabalho em andamento pela URL destacada na caixa do servidor web na seção de URL(s) do Web Server.
Em opções, marque a caixa ao lado de Automatically show index.html conforme mostrado abaixo:

Em seguida, pare e reinicie o servidor, deslizando a chave rotulada Web Server: STARTED, para a esquerda depois volte para a direita.

Agora, visite seu site de trabalho no seu navegador web clicando na URL do Servidor Web destacado. Você deve ver uma página parecida com essa na imagem abaixo, que corresponde a work/index.html :

Obviamente, esse aplicativo ainda não está fazendo nada de interessante — é apenas um esqueleto mínimo que nós usamos para garantir que seu Servidor Web está funcionando corretamente. Você adicionará recursos de funcionalidade e layout na etapa subsequente.
A partir desse ponto em diante, todos os testes e verificações devem ser realizados usando esta configuração do servidor web. Você será capaz de com uma simples atualização de sua aba realiza-los.
Conteúdo traduzido do site : https://codelabs.developers.google.com/codelabs/webrtc-web/#2